計量スプーンや電子レンジとのマッシュアップも!

昨年のMA7で賞をとったものとして特徴的だったのは、計量スプーンとレシピサイトとの掛け合わせ(レシピサイトの分量にしたがって、計量スプーンが動いてちょうどその分量をすくえる)や、電子レンジと動画サイトの掛け合わせ(レンジで温めている間、その長さに合った動画をレンジ前面で再生してくれる)といった”WEBとリアル"をかけあわせたもの。

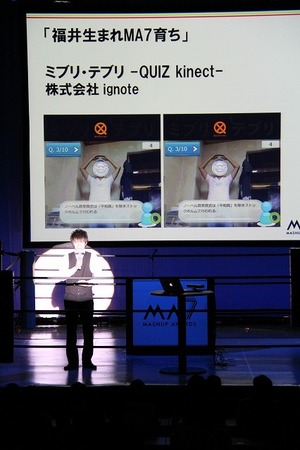
また、MicrosoftのKinect(コントローラーを使わず、自分自身の体を使って直感的に遊べる入力インターフェース)とクイズを掛けあわせて、○×クイズを作ったり、NFCやARなど新しい入力インターフェースを用いたものまで、多種多様な作品が生まれました。

昨年のファイナルステージは、プロレスリング上でのプレゼン(!)形式で行われ
るなど、エンタテインメント性が高いのも話題! 今年は10/31まで応募受付中です。
「APIってなに?」からはじめよう
今回のイベントはビギナー女子Web開発者向けイベントということもあり、前半は「APIってなに?」という基礎演習で、後半は応用演習として当日参加したパートナー7社の開発者が直接教えてくれるという2部構成。

まず、Quintech・柳田亜沙美さんによる「APIってなに?」という基礎演習で、APIの用語説明がありました。APIとは「アプリケーションをプログラムするにあたって、プログラムの手間を省くために設定されたインターフェース」のことで、Facebook、Twitter、YouTube、食べログ、楽天、Google Mapなど多くの企業やサービスが仕組みを提供しています。

APIをもっとざっくり言うと「簡単に、爆速に、プログラムが書けちゃう♪」(柳田さん)

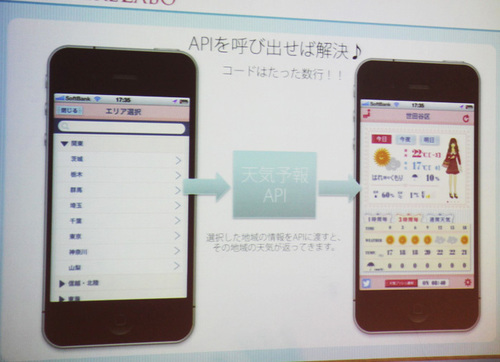
基礎演習では「天気予報API」を使って説明。「お天気アプリを作ろうと思ったとき、
天気の情報を毎日全地域調べて入力するのって、『まじめんどくせぇ』ですよね。そこで便利なのが、天気予報API。天気予報APIは、『地域の情報をAPIに渡すと、その地域を天気が返ってくる』というものです。APIを使えば、『地域情報を渡す』のにプログラムが2-3行、『返ってきた情報(天気)を表示させる』のにも数行程度ですみます。APIを使えば難しいことも、簡単にできるようになります」
次は、実際に用意されたプログラムのコードを、テキストエディタにコピーして、ブラウザで表示してみました。作るのは、「天気を表示」ボタンを押すと、東京の明日の天気を表示するというもの。


参加者は皆、真剣そのもの。APIを使ったプログラムは初めてという女子もいて、
苦戦している参加者もいましたが、席にいるプロの開発者のレクチャーもあり、しばらくすると「できたー♪」「うごいた~」「すごーい!」といった声がそこかしこで。表情がイキイキとしていますね。







